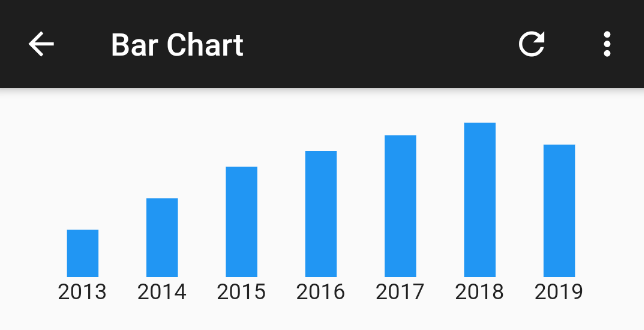
Bar chart flutter example
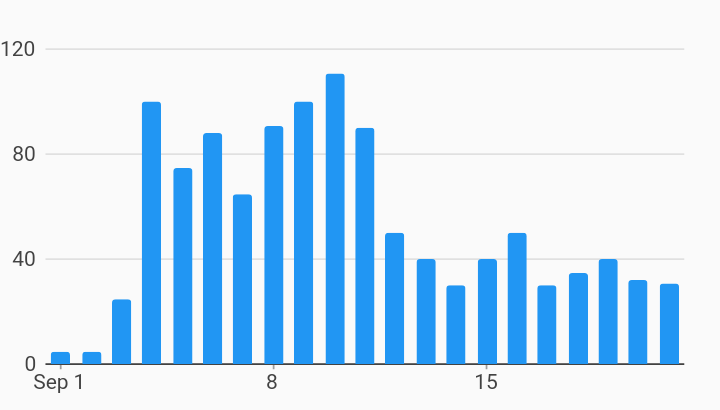
Then you need to read the docs. A histogram chart is similar to a column chart and it visualizes the distribution of data over a certain time.

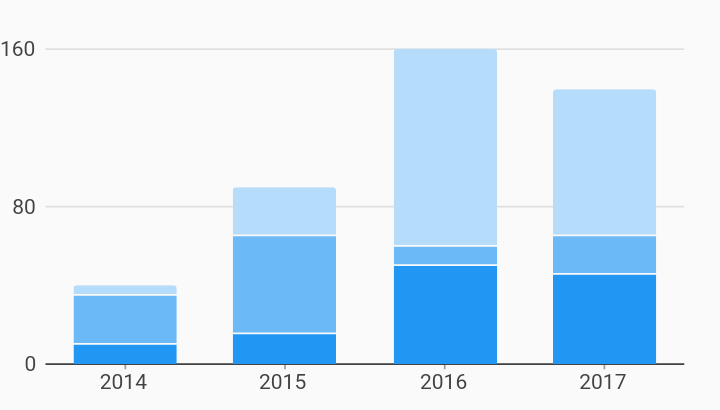
Stacked Bar Chart Example Charts
Underline text in flutter.

. We use a chart in Flutter to represent the data in a graphical way that allows the user to understand them in a simple manner. Text overflow ellipsis flutter. Flutter has immediately picked up prominence among developers for building excellent Android and iOS applications.
Creating a pie chart. In Flutter the chart behaves the same as a normal chart. Explore the web demos and examples of the Syncfusion Flutter UI widgets like charts calendar gauge and more.
Simple Trick-Stacked and Grouped Bar Chart Chartjs Example Simple Way-Cascading DropDownList in AspNet Mvc Using Jquery Ajax. 0451 to the dependencies section in your pubspecyaml like this. - GitHub - PhilJayMPAndroidChart.
So checking if the number returned is higher then 0 means checking if its found If InStrMyString world 0 Then I exist. Flutter get width of screen. Titled Navigation Bar 291 - Animated bottom navigation bar that switch between icon and title by Pedro Massango.
Google Nav Bar 409 - A modern google style nav bar for flutter by Sooxt98. Sliding Viewport On Selection. Percent Of Domain By Category.
Flutter pub pub add fl_chart. In order to add chart visuals to a mobile app we are going to use the react-native-chart-kit library which provides us with the ability to add stunning charts to our React native apps. Flutter text right overflowed.
Flutter testing falls into three categories. Tooldemorun_all_examplessh press q in the terminal to quit the current example and run next. The Angular Bullet Chart is used to visually compare measures similar to the commonly used bar chart.
Lets create a pie chart to display sector distribution for a users. Each bar in the histogram shows the frequency at each interval. Dart convert string to datetime.
Like applications built with some other development toolkit Flutter applications automated testing is the best way to guarantee application quality in the briefest time conceivable. Its totally fine if you prefer the old steps as below. At the time of writing 0451 is the latest version of the package.
In order to do that follow this guide. Entity framework Group BySumCountMin Max example. A bullet chart displays one or more measures and compares them with a target value.
For that we will create a class SalesData as we are. If theme brightness is dark use surface color. First of all you need to add the fl_chart in your project.
Banner designed by Soheil Saffar and samples inspired from David Kovalev Ricardo Salazar Dmitro Petrenko Ghani Pradita MONUiXDThank you all. Here the chart renders positive bars in blue and negative value bars in red. JQuery Ajax GET Example with Parameters.
A powerful Android chart view graph view library supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling panning and animations. A11y Domain A11y Explore Bar Chart i18n Rtl Bar Chart. The answer below does not work anymore when you have an AppBar on the screen.
If theme brightness is light use primary color. How to Create a Stacked Bar Chart Using Chart Js Example. Flutter date time to timestamp.
You now need to configure the AppBarThemebrightness and AppBarThemesystemOverlayStyle correctly in that case. Redirecting to Google Groups. Simple Reactjs CRUD Example With Rest API.
A radar chart is a graphical chart to display various types of data in the form of two-dimensional charts. Rubber Bottom Sheet 418 -. With this charts library you can create line charts Bezier line charts Pie charts Bar charts.
Flutter bar chart with both positive and negative rods. Apply colors to the nodes by comparing their values with desaturation color order. As of Flutter 250 to comply with Material You we should try to use ColorScheme whenever possible.
Bar-chart example 2. Lets get started. You can also display the measures in a range of performance such as poor satisfactory and good.
Also you can implement depict live data on charts with Dart timers as I demonstrated in the above example. Edit for Flutter 200. Flutter datetime to string.
Dim MyString Hello world InStr returns the position of the first occurrence of the specified string within another. For example transparent color can be applied to countries based on their population variation from higher to lower. Tooldemorun_all_examplessh ex10RandomData press q in the terminal to quit the current example and run next To run all examples.
A chart is a graphical representation of data where data is represented by a symbol such as a line bar pie etc. Instead of the often suggested SystemChromesetSystemUIOverlayStyle which is a system wide service and does not reset. The app bar color is controlled by.
In this tutorial you will learn how to implement React Native Charts in your mobile app projects. A powerful Android chart view graph view library supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling panning and animations. Before plotting the line-chart we will first prepare data to work on.
How to add padding flutter. To run one example actually two first line chart next vertical bar chart run. Desaturation color mapping example.
We can also plot a graph to. Flutter launcher icon generate.

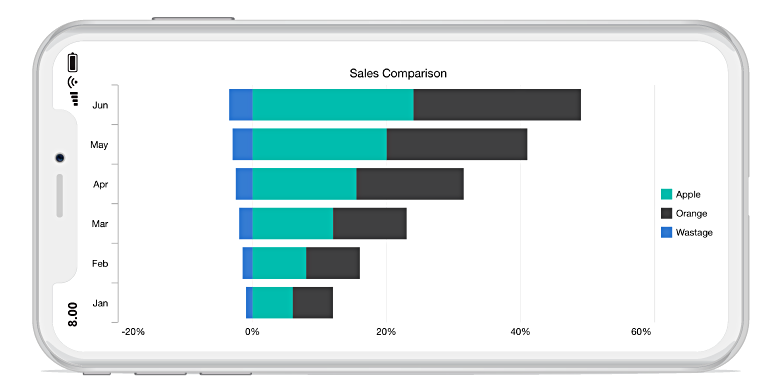
Stacked Bar Chart Stacked Horizontal Bar Syncfusion

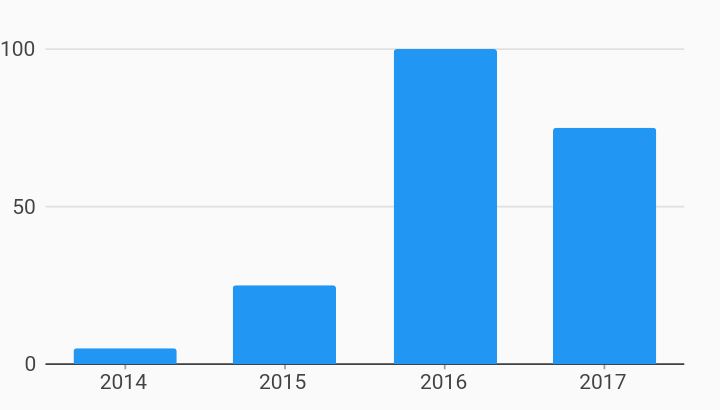
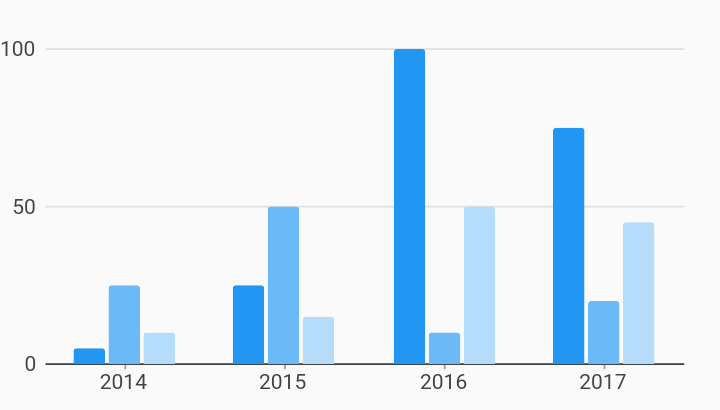
Simple Bar Chart Example Charts

Animated Bar Chart In Flutter The Flutter Team Currently Started By Felix Blaschke Medium

Bar Charts In Flutter Mobile Programming

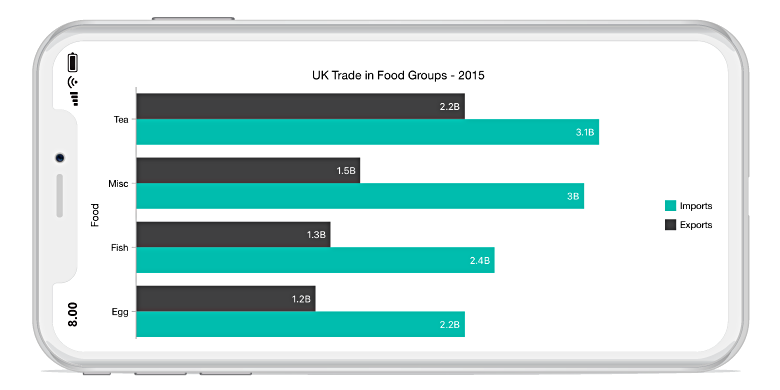
Flutter Bar Chart Horizontal Bar Chart Syncfusion

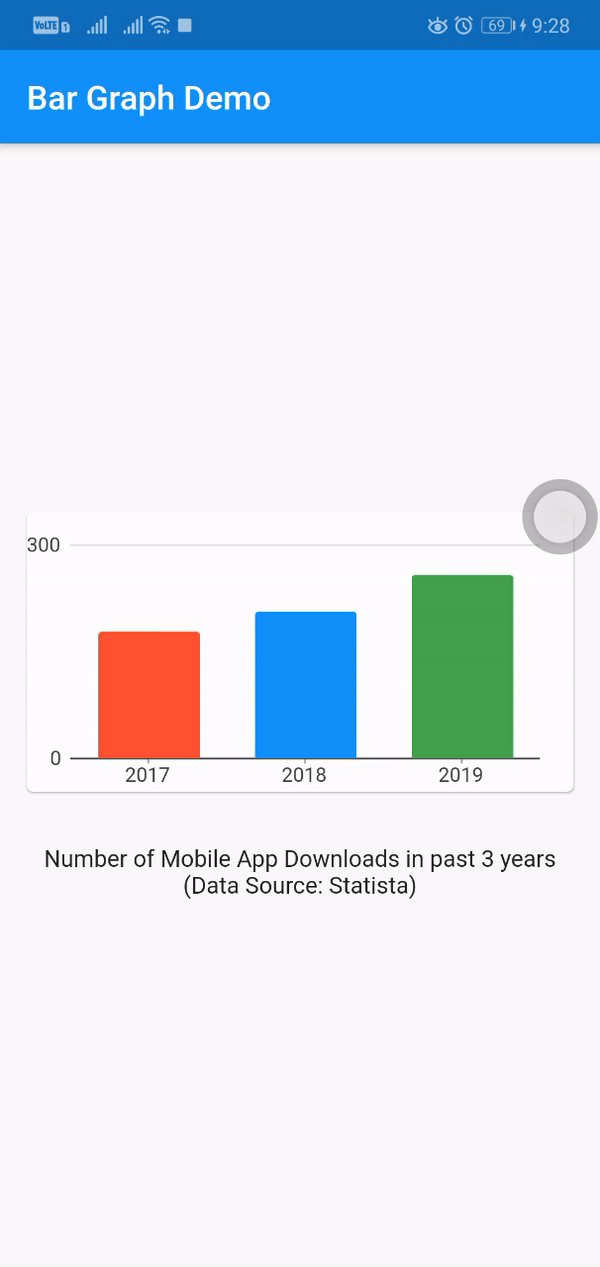
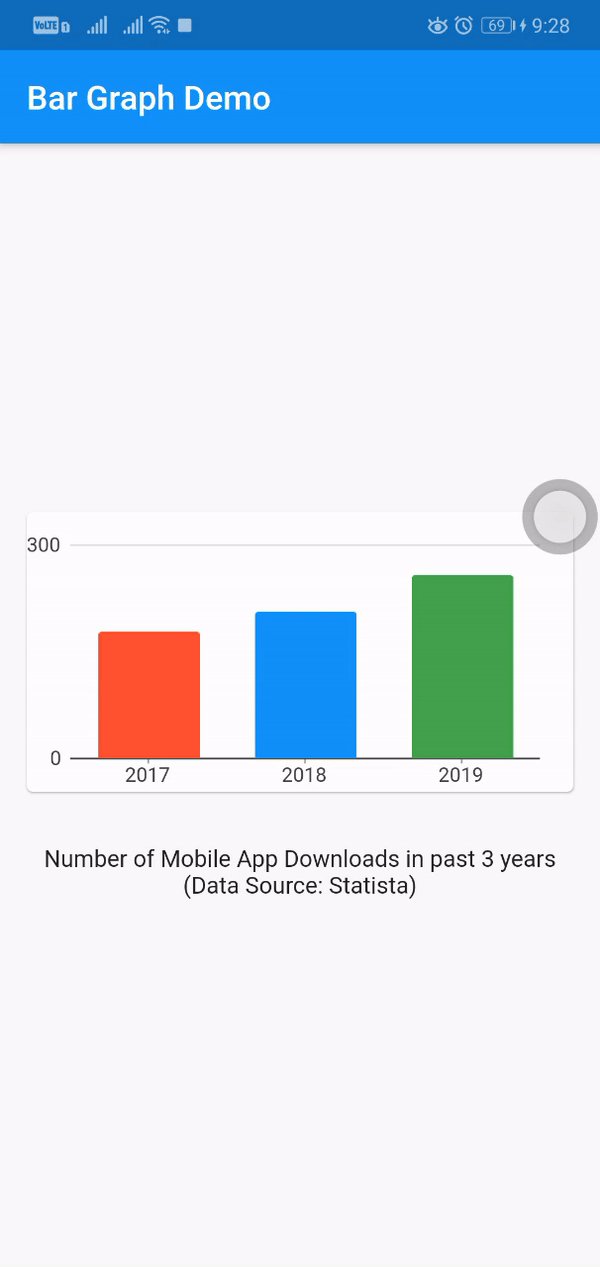
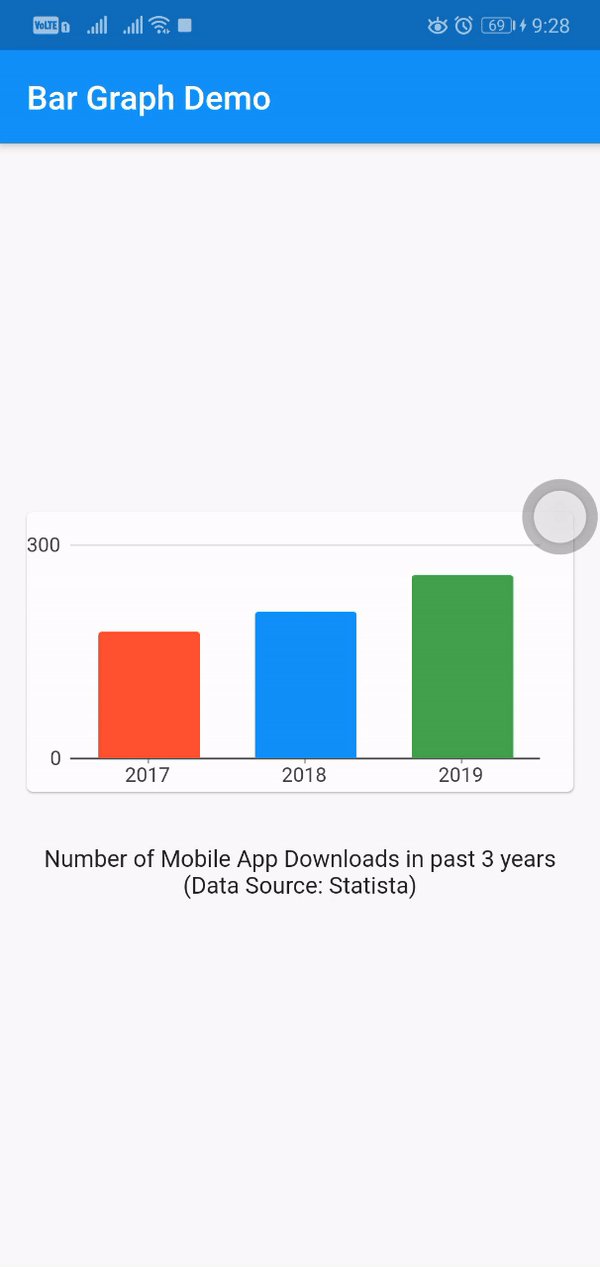
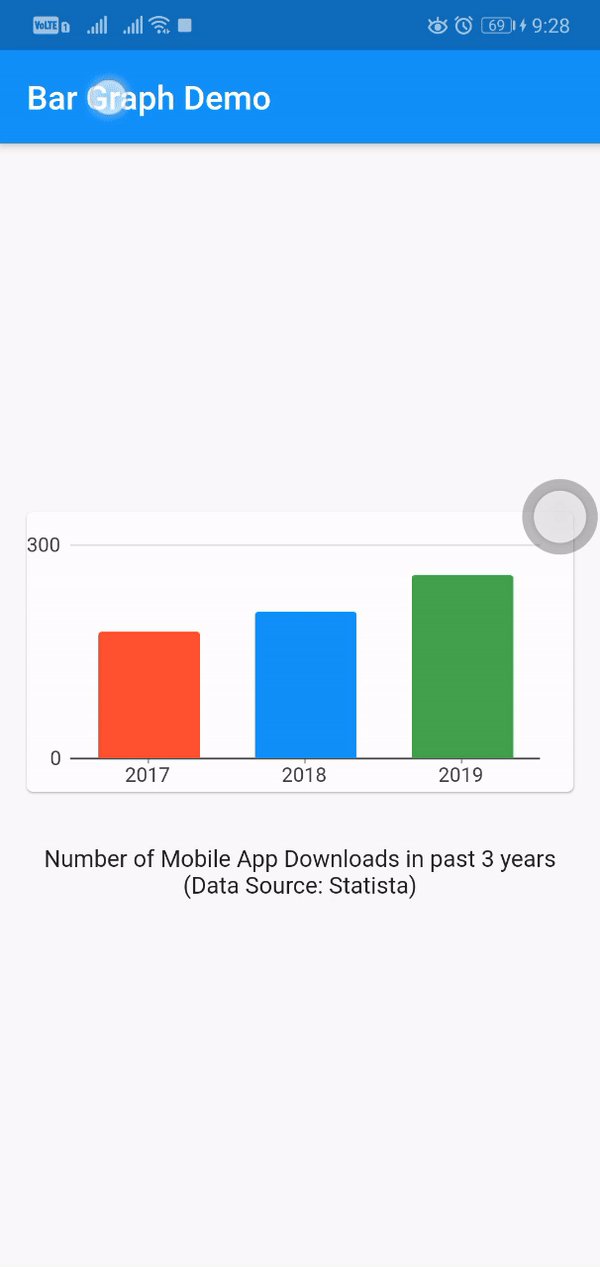
How To Create A Bar Graph In Flutter Fluttercentral

Flutter How To Set Fix Width Of Bar Chart Column With Scrolling X Axis Stack Overflow

Bar Charts In Flutter Mobile Programming

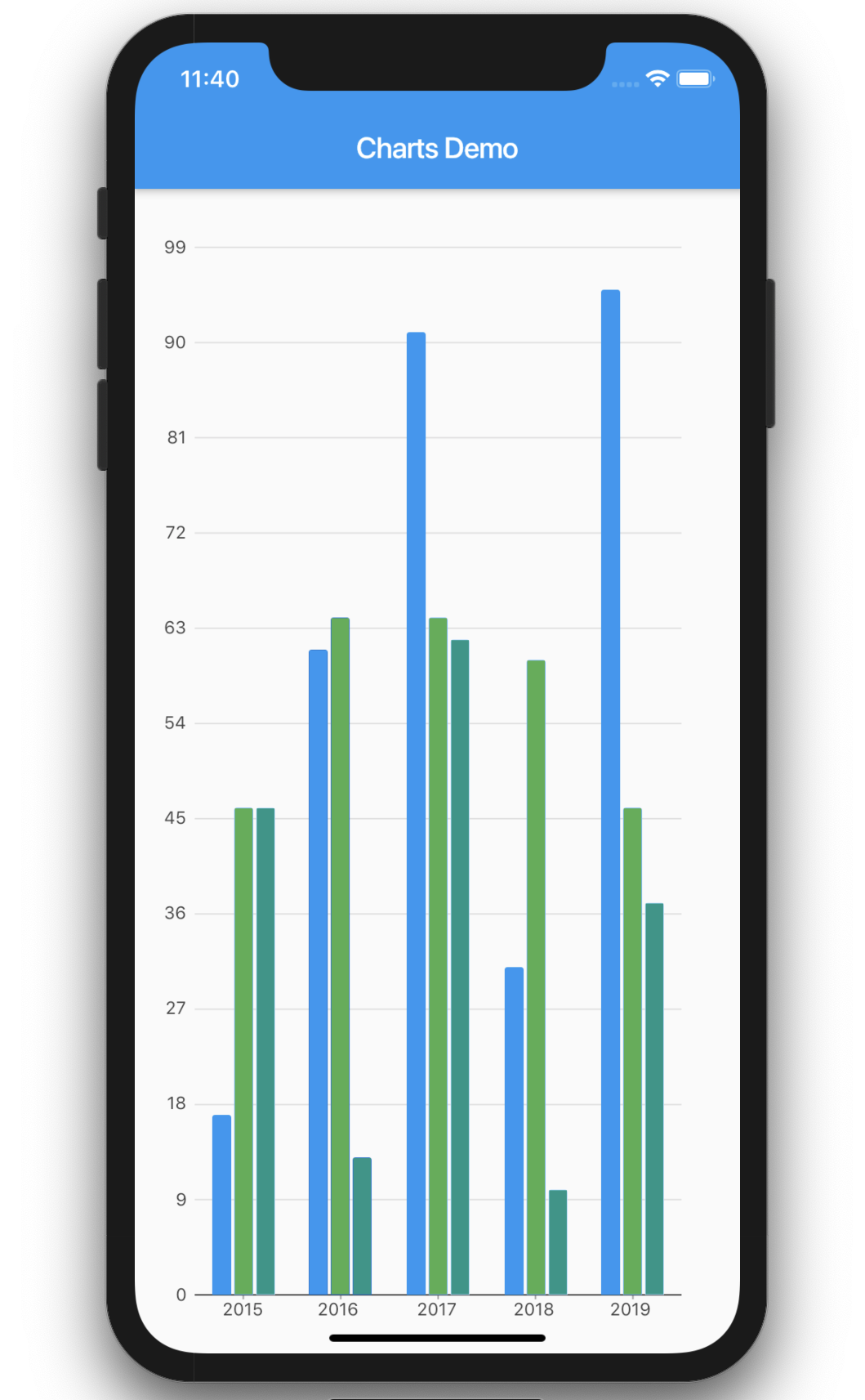
Grouped Bar Chart Example Charts

With Bar Renderer Time Series Charts Example Charts

Flutter Bar Chart Horizontal Bar Chart Syncfusion

Flutter Create Simple Bar Chart Dev Community

Flutter Chart Example Tutorial Codingwithdhrumil

Flutter Barchart Show Domainfn Values Vertically Stack Overflow

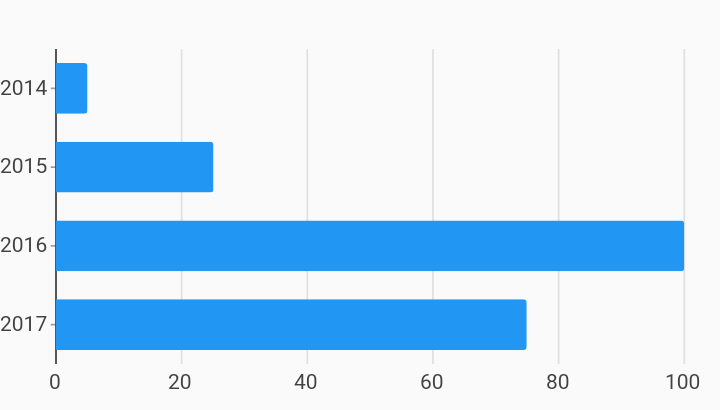
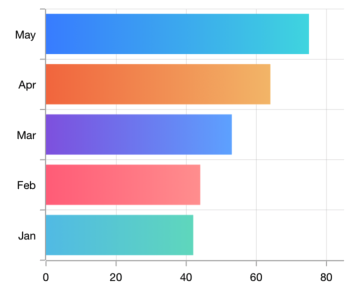
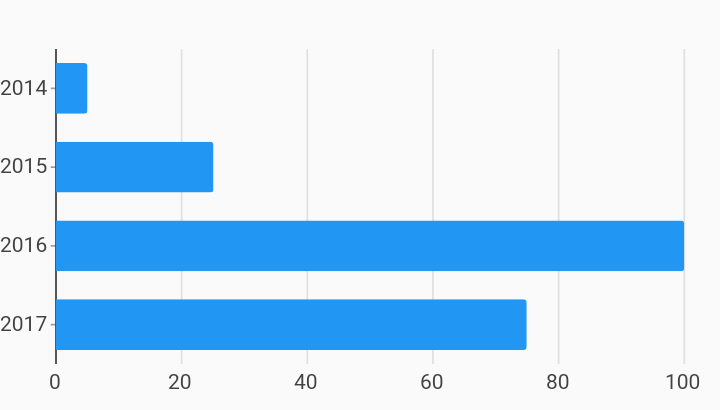
Horizontal Bar Chart Example Charts

Horizontal Bar Charts In Flutter Stack Overflow

Flutter Column Chart Vertical Bar Chart Syncfusion